Faites du digital votre levier de croissance
Accélérez la digitalisation de votre process de vente
Oxatis pilote les projets complexes & exigeants de + de 1300 grandes et moyennes entreprises

Vos solutions B2B & B2C
Conception, développement & refonte de plateformes de vente en ligne adaptées aux règles métier des entreprises, et à leur cible. Chaque solution proposée par les équipes répond à des besoins (productivité, UX, ROI,…) à travers une expertise digitale puissante et des technologies ouvertes & connectées.
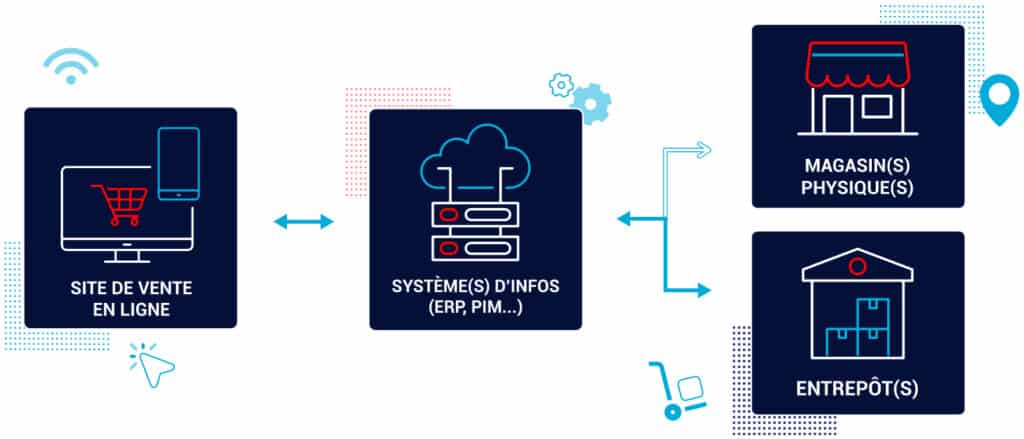
Votre écosystème interconnecté
Votre stratégie digitale
Accompagnement 360° à travers des services de Marketing digital (SEO, UX design, la publicité avec Google Ads…) et de R&D (personnalisation de la plateforme & innovations technologiques).

Des portails e-commerce B2B & B2C
Oxatis est une technologie développée au service de vos performances commerciales & opérationnelles. 100% compatible avec la législation européenne, vos spécificités métier et votre coeur de cible.

libérez-vous des contraintes informatiques et concentrez-vous uniquement sur la croissance de votre activité.

La souplesse de l’Open Source :
profitez de la French Touch de l’équipe R&D pour personnaliser la plateforme (développements de briques applicatives).
Un écosystème technologique interconnecté
Vous facilitez le travail des commerciaux, répondez aux besoins de vos clients, facilitez la gestion et la traçabilité de vos données… Un impact direct sur la croissance de votre entreprise !

Un partenaire digital pour tous vos besoins
Les équipes Oxatis trouvent la solution adaptée à vos enjeux :
les besoins de l’entreprise sont identifiés en fonction des problématiques métiers, secteurs d’activité, cibles et ambitions en termes de croissance. Ces besoins sont ensuite adressés à travers des solutions technologiques et actions spécifiques (& bonnes pratiques e-commerce) : besoins en formation, connexion des SI, actions marketing… Découvrez toute la richesse d’un accompagnement digital complet…
Créer une plateforme digitale d’accessoires auto & pièces détachées
64 % des Français ont déjà acheté en ligne des pièces détachées pour leur voiture ou seraient prêts à le faire. Le marché de la vente de pièces détachées en ligne est en plein essor.
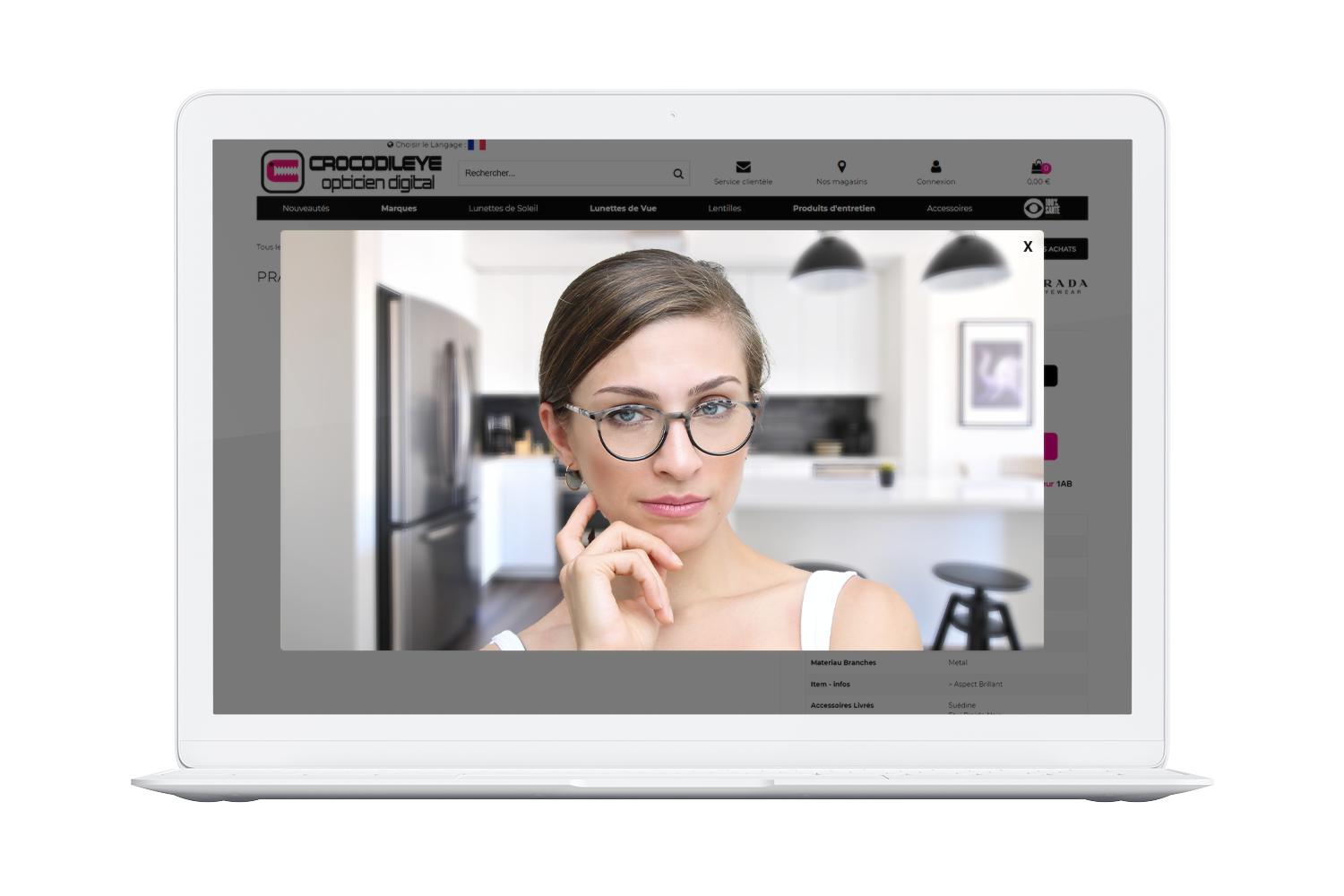
Ouvrir une boutique d’optique en ligne
Lors du confinement, en un mois, 26% des foyers ont acheté des produits alimentaires en ligne (source : ThinkWithGoogle). Une nécessité qui d’ailleurs transformée en habitude clairement satisfaisante pour les consommateurs.
Vendre des produits cosmétiques sur internet
Découvrons ensemble le marché, les acteurs, comment monter une stratégie web marketing dans le secteur prisé de la beauté.
Ouvrir une boutique de sport en ligne
L’évolution du trafic en ligne pour les équipements de sport a enregistré une croissance de 124.6% après la pandémie (Source : Content Square 2020). C’est dire l’importance du e-commerce pour ce secteur. En bref, vous voulez vendre du matériel ou des articles de sport, la vente en ligne est incontournable.
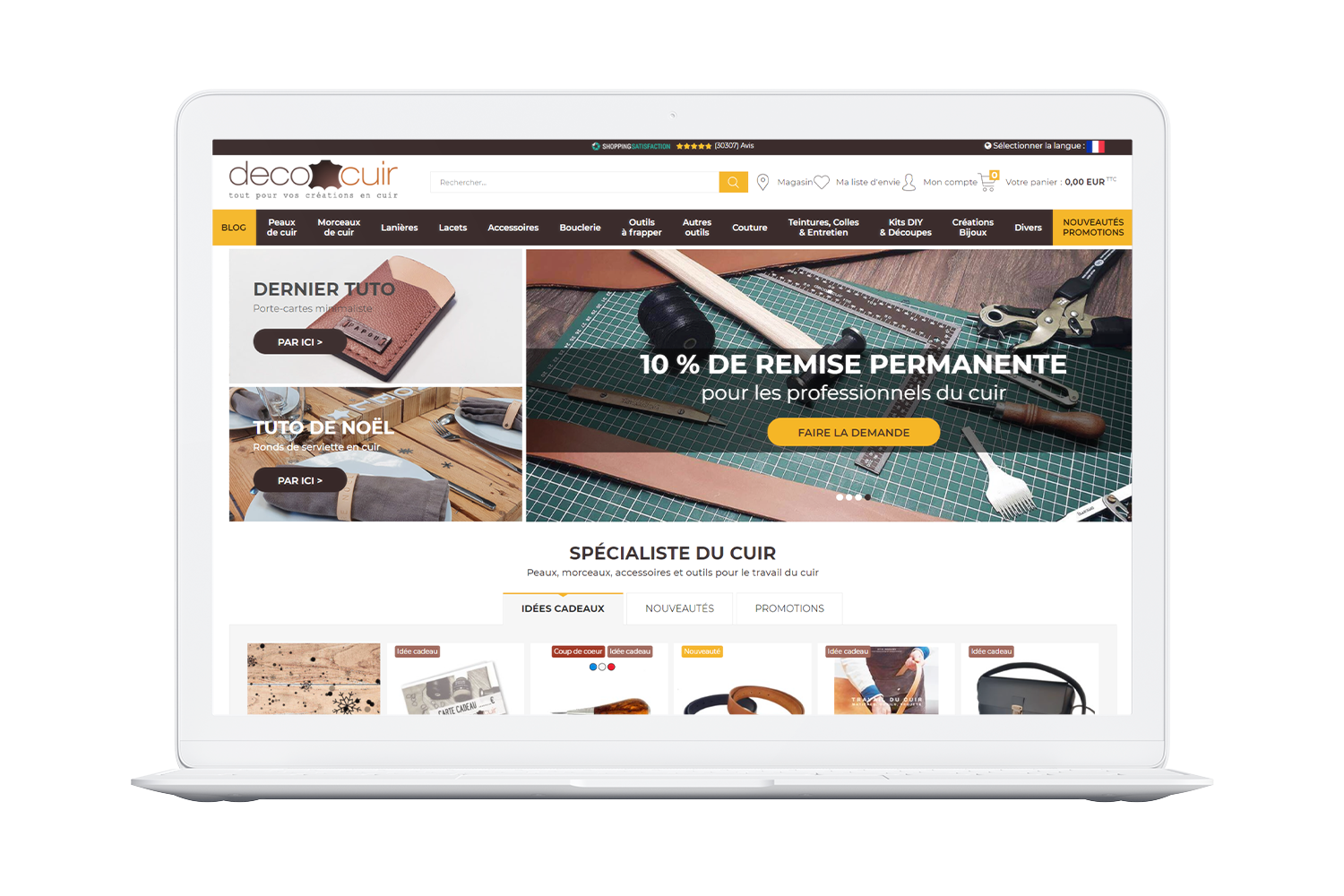
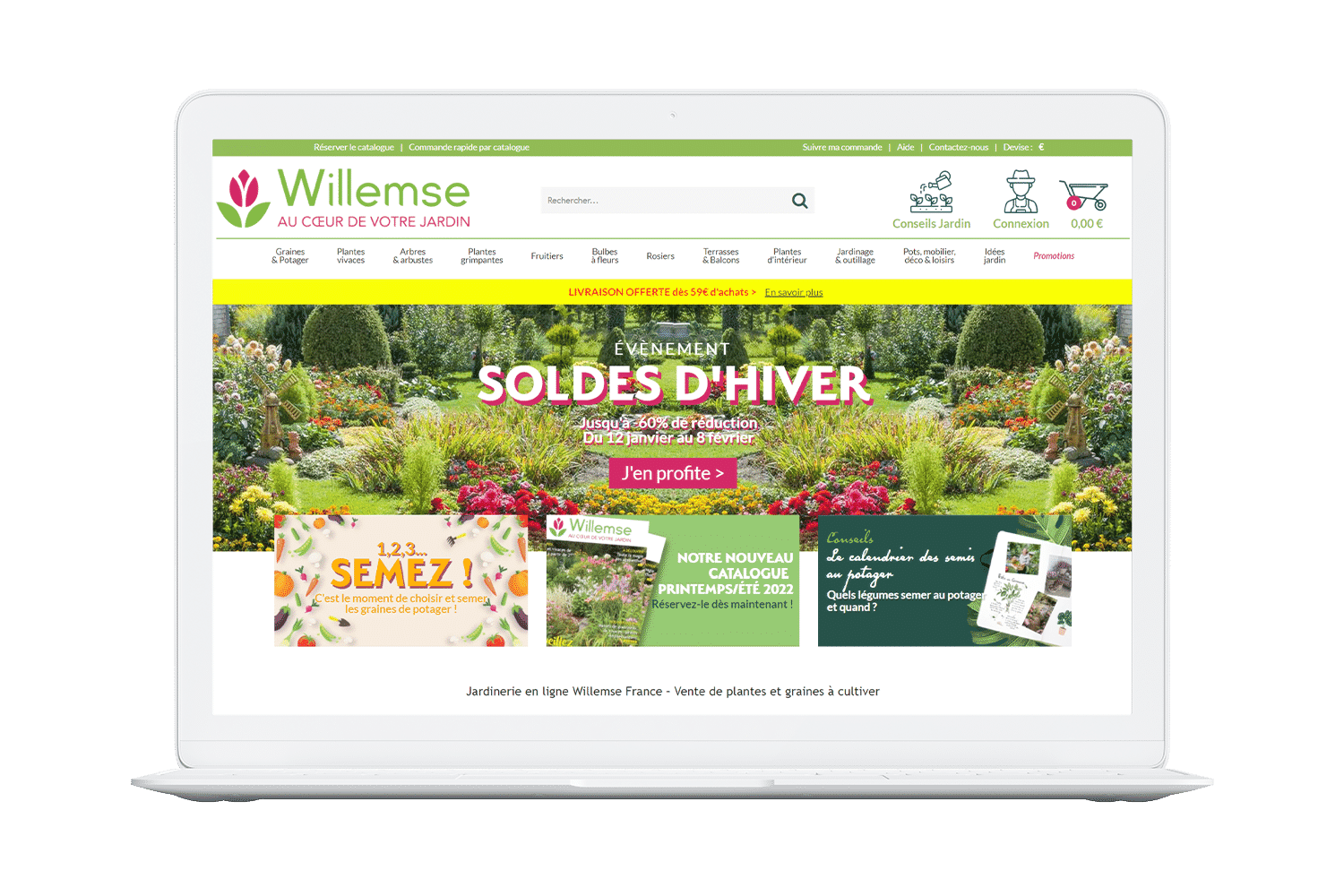
Ouvrir une boutique de décoration en ligne
Pour les enseignes d’ameublement, de déco, de jardinage ou de bricolage, la révolution digitale est en marche parce qu’il n’est plus nécessaire de faire les 100 pas dans les 10 000 m2 de Brico Dépôt pour redesigner son environnement.
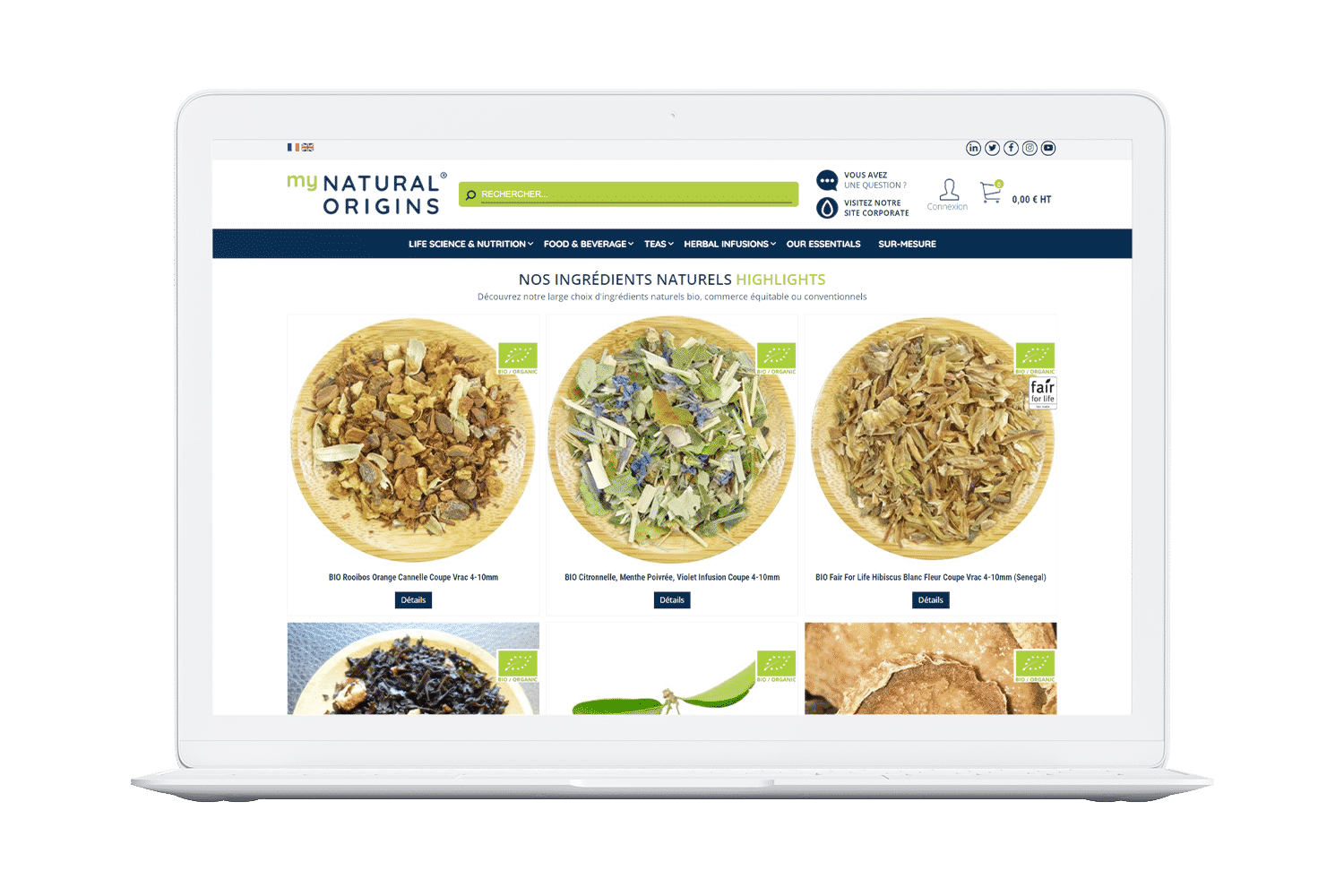
Ouvrir une boutique d’alimentation en ligne
Lors du confinement, en un mois, 26% des foyers ont acheté des produits alimentaires en ligne (source : ThinkWithGoogle). Une nécessité qui d’ailleurs transformée en habitude clairement satisfaisante pour les consommateurs.
Ouvrir une boutique de vêtements en ligne
La création d’un e-shop, c’est le début de votre aventure. Pour cela vous allez devoir définir un budget en fonction des besoins que vous aurez identifiés. Une autre question fondamentale va bientôt s’imposer…
Digitalisez votre canal de vente dans + de 20 secteurs d’activité
Pourquoi faire le choix d’Oxatis pour accélérer sa croissance ?
Les + pour l’entreprise
PRODUCTIVITE
CHIFFRES D’AFFAIRES
NOTORIETE
Accélérez votre croissance
Automatisez votre process de vente
Adaptez-vous aux standards du digital
Les + pour les clients
EXPERIENCE UTILISATEUR
CONFIANCE
FIDELISATION
Captez de nouvelles cibles
Adaptez les process de ventes aux nouvelles habitudes d’achat
Proposez une expérience d’achat innovante